Lo scorso marzo abbiamo rilasciato la nuova versione 2.0 di Checkmk, che ha stabilito un nuovo record per il numero di miglioramenti implementati in una major release. Accedete a Checkmk e vi accorgerete immediatamente di quanto sia cambiato radicalmente, perché il miglioramento dell'esperienza utente è stata una delle nostre priorità per questa release.
Lo sviluppo di una UX migliorata non è stato semplice: è stato il prodotto dello sforzo collettivo non solo del team di tribe29, ma anche della comunità degli utenti di Checkmk, che hanno condiviso instancabilmente i loro appunti, i loro feedback e hanno testato i nostri prototipi e le versioni beta. In questo articolo condividerò con voi alcuni dei punti salienti del processo di creazione della nuova esperienza utente in Checkmk 2.0.
Definizione delle principali aree di interesse
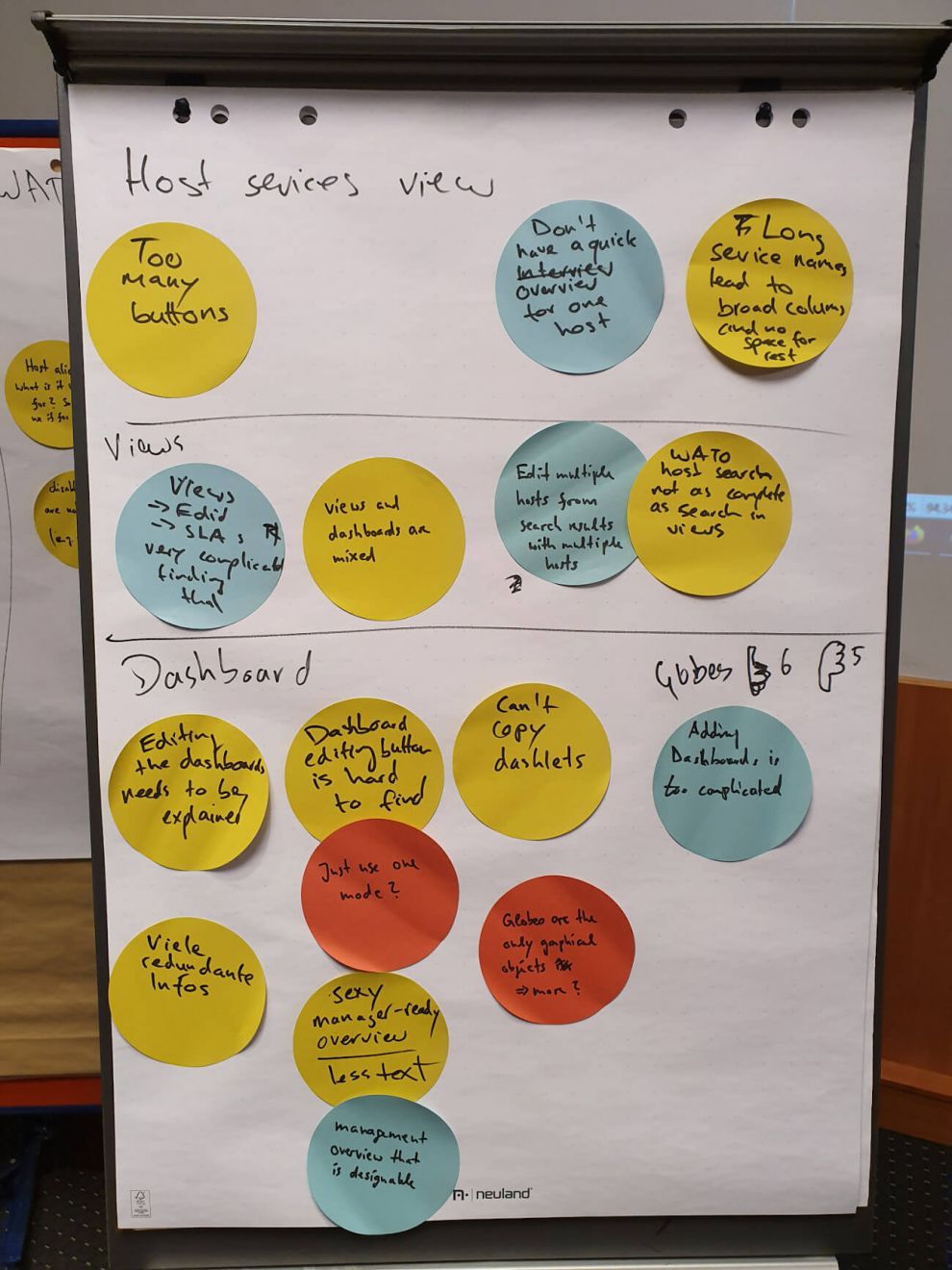
La revisione dell'interfaccia utente di Checkmk è iniziata nel gennaio 2020, quando il nostro team ha iniziato a raccogliere i suggerimenti degli utenti sullo stato della UX di Checkmk. Alcuni dei primi feedback sono arrivati dal Partner Day del 2019, quando i partner Checkmk hanno potuto condividere le loro critiche sulla versione corrente di Checkmk (versione 1.6). Abbiamo anche tenuto dei workshop con nostri clienti che utilizzano Checkmk per monitorare le loro grandi infrastrutture, alcune delle quali con oltre 1 milione di servizi.
In sintesi, abbiamo dedicato molto tempo all'identificazione dei problemi degli utenti e all'analisi del loro comportamento durante la navigazione all'interno di Checkmk. Durante il processo di concettualizzazione, abbiamo definito quattro tipi fondamentali di utenti:
- Amministratore del monitoraggio - un utente che si occupa di tutti gli host e che molto probabilmente diventerà un power user.
- Amministratore speciale - un utente che si occupa di un solo tipo di host (ad esempio, il database) e che probabilmente raggiungerà un livello avanzato, ma non diventerà un power user.
- Ingegnere applicativo - un utente che considera l'host come parte dell'applicazione e che probabilmente resterà sempre a un livello "beginner" con Checkmk.
- Personale dell'helpdesk - Utenti che hanno bisogno di visualizzare le informazioni in Checkmk, ma che molto difficilmente dovranno apportare modifiche effettive a un monitoraggio.
Dal processo di raccolta dei feedback, è emerso chiaramente che i punti su cui ci saremmo concentrati sarebbero stati i seguenti:
- Facilitare l'utilizzo di Checkmk da parte dei principianti, senza interrompere il flusso di lavoro degli utenti esperti.
- Rendere più facile e più veloce per l'utente trovare ciò di cui ha bisogno.
- Creare una chiara separazione tra la "Configurazione" (ad esempio, quali host e servizi dell'infrastruttura sono monitorati da Checkmk, chi ha accesso al monitoraggio, ecc.) e la "Personalizzazione" (la presentazione dei dati nel monitoraggio tramite visualizzazioni, dashboard, ecc.)
- Modernizzazione dell'aspetto generale di Checkmk
Sviluppo della nuova barra di navigazione e della funzione di ricerca in Checkmk
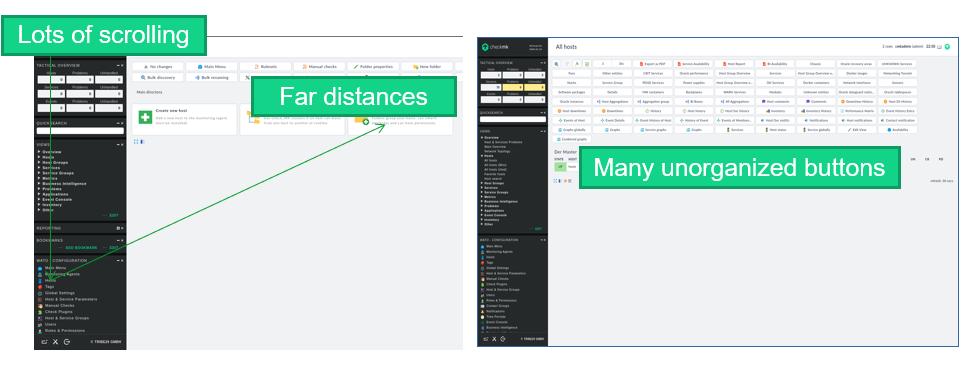
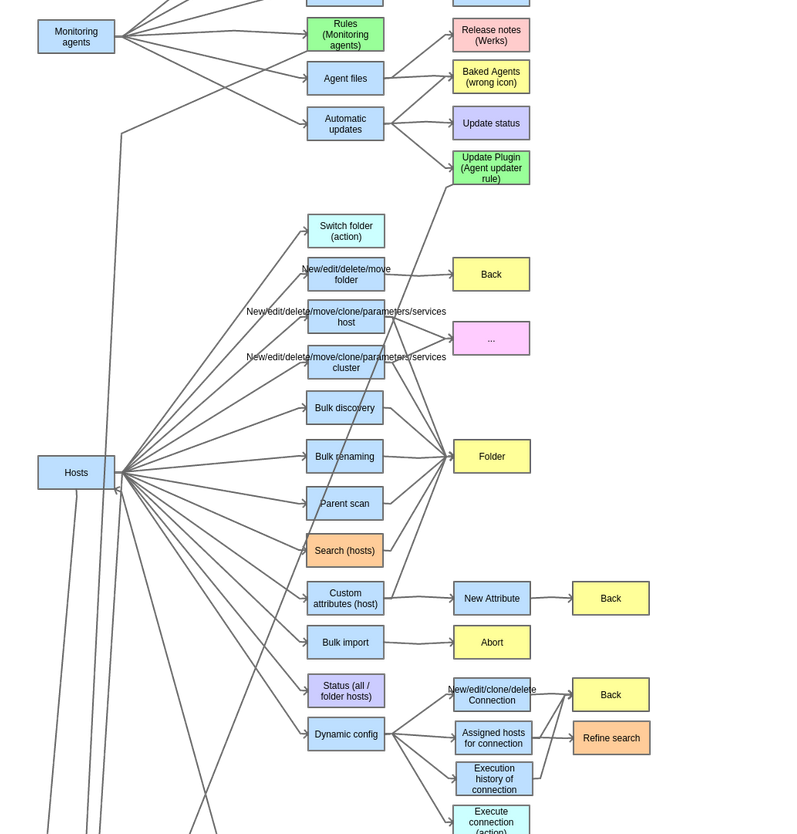
La facilità di navigazione è stato un altro elemento cruciale affrontato, nell'ambito delle nostre aree di intervento. Il miglioramento della navigazione renderà più facile per i nuovi utenti abituarsi alle numerose funzioni di Checkmk. Anche i power user ne trarranno beneficio, in quanto ridurrà i passaggi del loro flusso di lavoro abituale, poiché saranno in grado di trovare più rapidamente ciò che stanno cercando. Il compito di concepire la nuova navigazione di Checkmk si è rivelato impegnativo, perché abbiamo dovuto confrontarci con la complessità dell'ampia gamma di funzionalità di Checkmk. Abbiamo anche dovuto decidere come organizzare tutte le opzioni di configurazione in modo da supportare al meglio i flussi di lavoro dei nostri utenti.
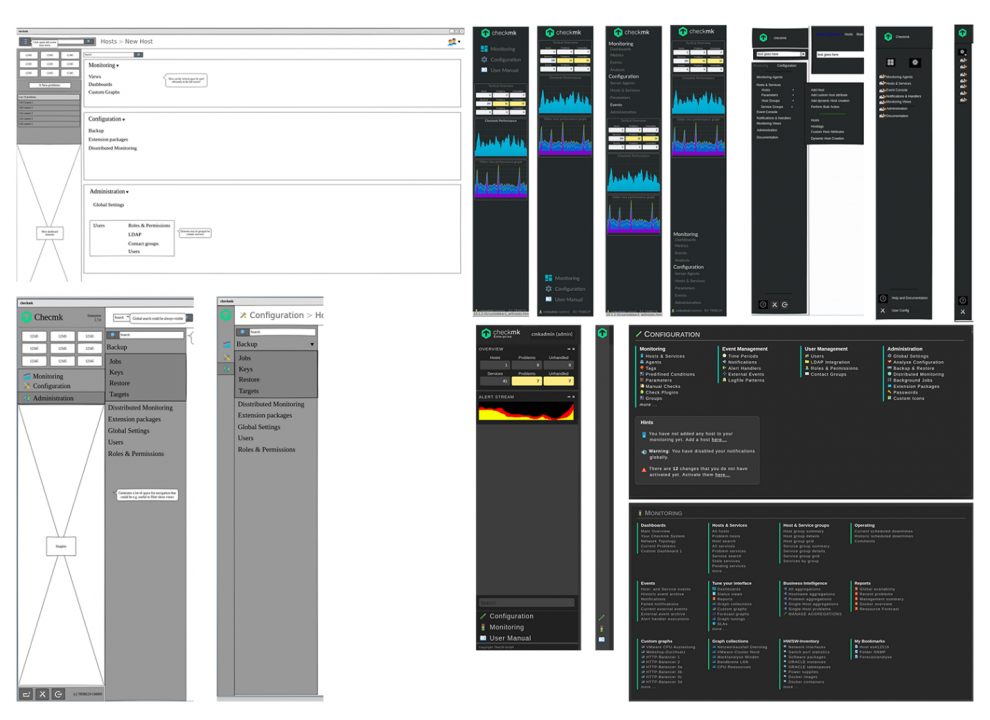
Il nostro obiettivo è stato realizzare un'unica barra di navigazione principale da utilizzare per la navigazione in Checkmk. Abbiamo sperimentato vari layout utilizzando 'wireframes' e mock-up, provando diverse combinazioni di posizioni di navigazione e di organizzazione degli elementi di navigazione.
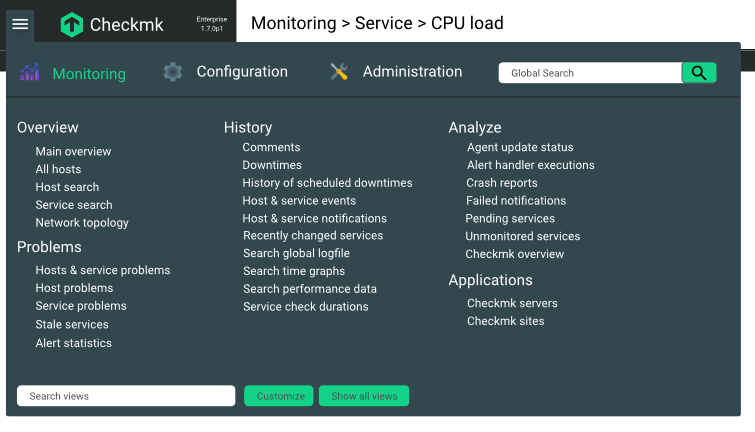
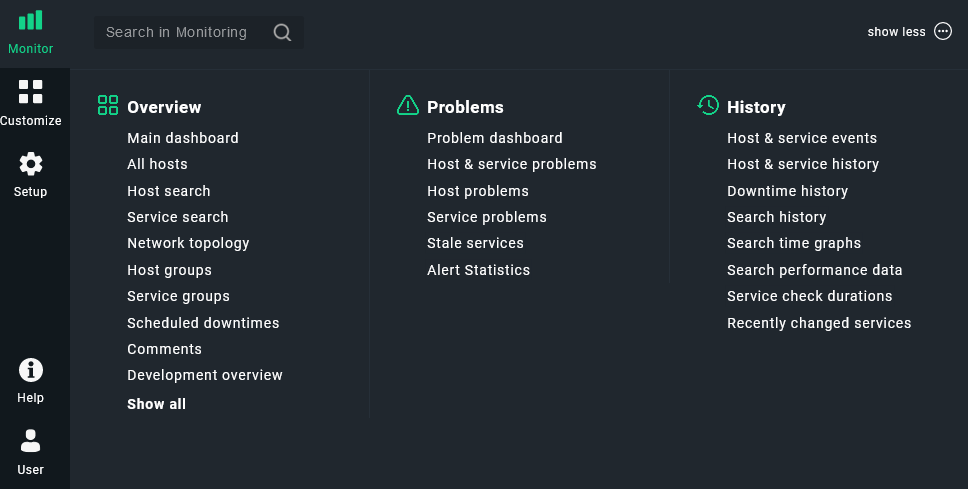
Inizialmente, la barra di navigazione includeva la ricerca globale (come mostrato nell'immagine sottostante). In seguito l'abbiamo rimossa perché abbiamo ritenuto che sarebbe stato meglio se l'utente avesse potuto vedere i risultati al volo senza lasciare la pagina e interrompere la ricerca se non era soddisfatto del risultato. Per questo motivo, abbiamo inserito la ricerca all'interno di ogni "mega menu". Il motivo è che l'utente di solito sa cosa vuole fare (ad esempio, cercare nel monitoraggio, personalizzare alcune viste, rielaborare la configurazione).
Se la ricerca viene effettuata solo per il mega menu selezionato, si ottengono risultati più vicini alla richiesta dell'utente, in quanto vengono forniti solo sulla base degli elementi di quel gruppo. Con una ricerca globale, avremmo dovuto mostrare una pagina separata con tutti i possibili risultati della ricerca. Sarebbe stato frustrante per i power user che sono abituati alla ricerca rapida della vecchia versione di Checkmk, poiché si tratta di un'interazione aggiuntiva. Inoltre, con il mega menu di ricerca è possibile utilizzare i tasti freccia e invio per selezionare e navigare verso il risultato desiderato.
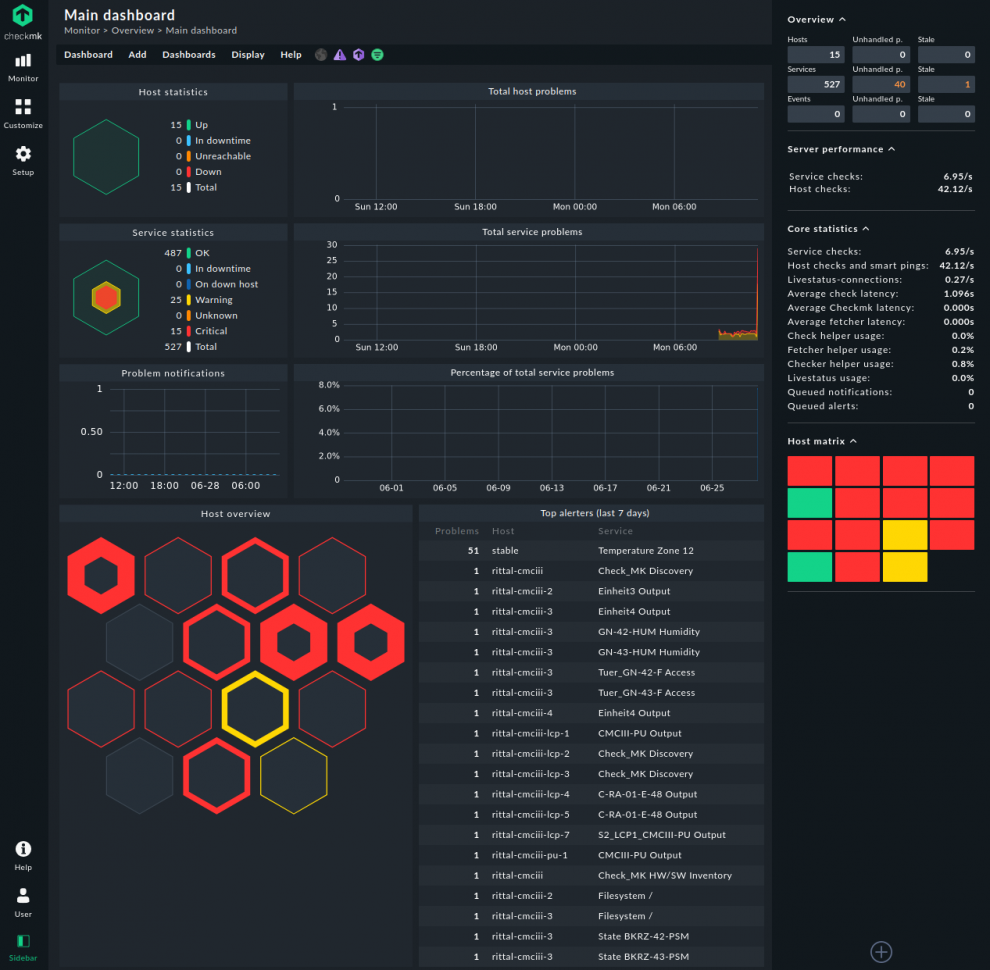
Dopo un'attenta ricerca, test e raccolta di feedback sulla posizione della nuova barra di navigazione, il nostro team ha stabilito che l'approccio migliore sarebbe stato quello di avere due barre laterali su Checkmk: la navigazione a sinistra e la panoramica delle statistiche di monitoraggio a destra. La barra laterale di destra sarà utilizzata per i dati di stato (ad esempio, panoramica tattica, prestazioni dei microcore). Con la possibilità di nasconderla per avere più spazio per i dati.
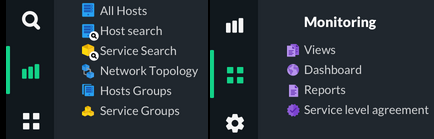
Una buona navigazione non si esaurisce con la semplice elencazione di tutte le opzioni importanti. Abbiamo dovuto pensare anche a come fornire spunti grafici ai nostri utenti sotto forma di icone, in modo che siano in grado di riconoscere immediatamente l'opzione che stanno cercando. Oltre a decidere uno stile coerente per le icone (multicolore o monocolore, per esempio), è stata valutata anche la loro collocazione nella navigazione. Inoltre, si è valutato se fosse utile assegnare un colore per gruppo di argomenti. In questo modo, anche con icone diverse, gli utenti possono associarle al gruppo in cui si trova un elemento.
Per quanto riguarda il mega menu sotto la barra di navigazione, alla Checkmk Conference #6 abbiamo condotto un sondaggio per determinare se le icone dovessero essere fornite per argomento (ad esempio, Panoramica) o per voce di navigazione (ad esempio, Dashboard principale). I risultati hanno mostrato un'uguale preferenza per le due opzioni, per cui abbiamo optato per il formato più ordinato che prevede la definizione di un'icona per argomento come impostazione predefinita, ma anche la possibilità per l'utente di specificare le icone per elemento di navigazione in Utente ➳ Modifica profilo. Per il formato "icona per argomento", abbiamo usato un'icona unicolore per ogni gruppo e sotto di essa c'è semplicemente un elenco di elementi che rientrano nel gruppo.
Considerando il lungo elenco di opzioni di Checkmk, abbiamo anche introdotto una funzione "mostra meno" e "mostra di più" nel mega menu, in modo da non sopraffare chi non è ancora esperto e rendere più facile scorrere e cliccare sull'opzione desiderata. L'opzione "mostra di più" è quella predefinita per coloro che si aggiornano da una versione precedente di Checkmk, e può essere personalizzata nelle Impostazioni globali e nelle impostazioni di Modifica del profilo di un utente. L'amministratore di Checkmk definisce l'opzione predefinita e l'utente può sovrascriverla se necessario.

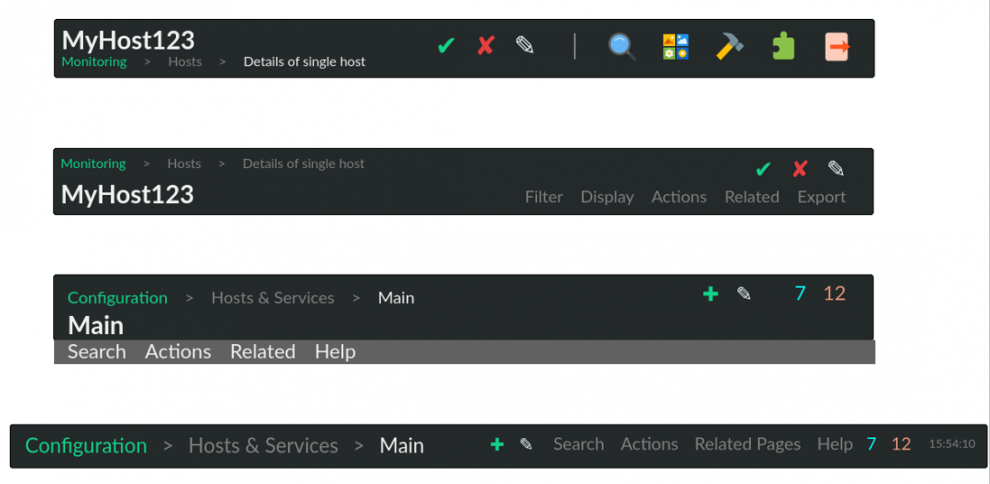
Oltre alla nuova barra di navigazione, la presenza di un concetto di informazioni utili sulle pagine e la funzione di ricerca aiuteranno gli utenti a trovare rapidamente ciò di cui hanno bisogno. Per questo è stato concepito l'uso delle "breadcrumbs" nell'interfaccia utente di Checkmk, che danno agli utenti un'idea della loro posizione attuale e del modo in cui possono tornare alla/e pagina/e madre/e della pagina corrente.
Checkmk dispone della funzione Quicksearch, utilizzata principalmente per la ricerca di host e servizi. Abbiamo ricevuto come input durante il Partner Day il suggerimento di avere la possibilità di cercare anche i set di regole. È nata così l'idea di avere una "ricerca delle impostazioni" in "Monitor". Oltre alla ricerca dei set di regole, abbiamo esteso la ricerca anche ad altre aree, come le impostazioni globali, gli host nella configurazione e le impostazioni della console eventi.
Grafici e metriche
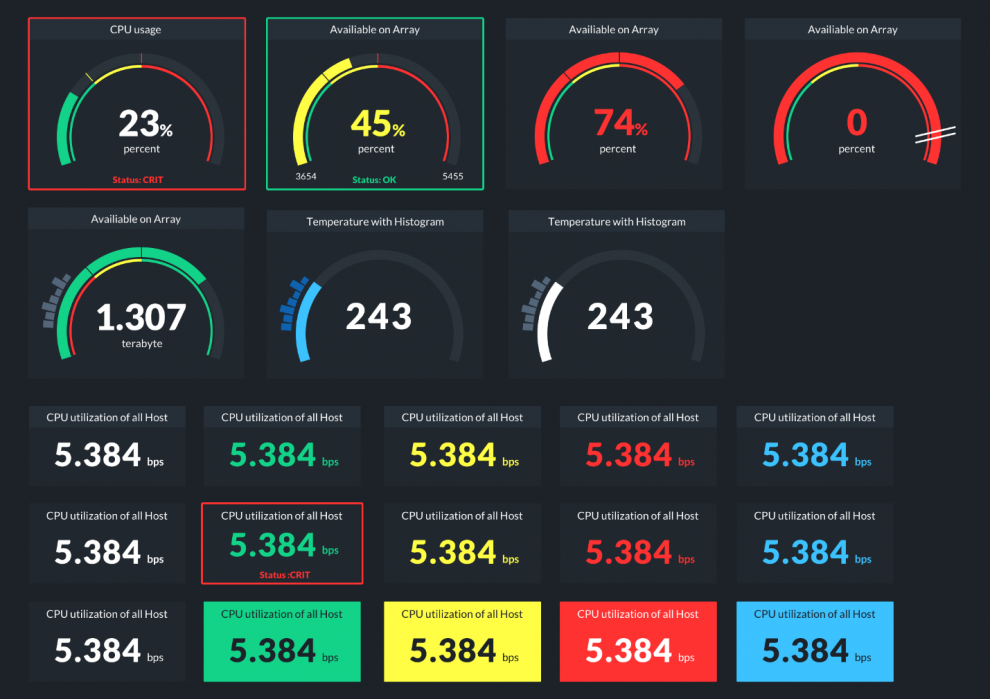
Il miglioramento dei grafici, delle dashboard e dei nuovi elementi delle dashboard (dashlet) sono stati argomenti che abbiamo affrontato nella parte successiva del processo. Riteniamo che consentire agli utenti di avere accesso e supporto nella creazione di ottime dashboard non solo li aiuti a visualizzare i dati, ma anche a comunicare meglio con i propri stakeholder.
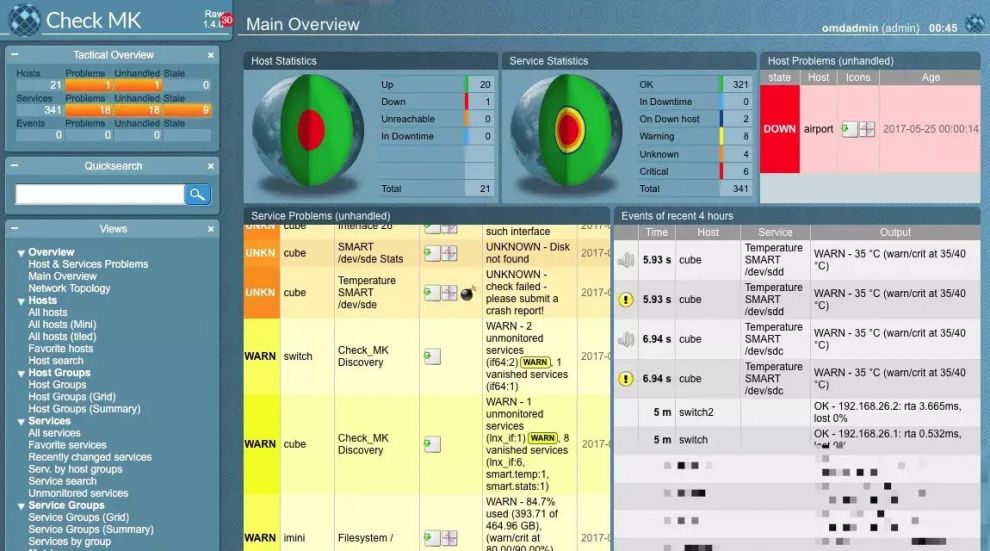
Le dashboard utilizzate prima della versione 2.0 erano basate principalmente su tabelle. Sebbene questo sia ottimo per fornire dettagli agli amministratori IT (ad esempio, un elenco di tutti i problemi attuali), non è il metodo migliore per ottenere una buona panoramica del monitoraggio delle applicazioni, delle configurazioni Docker o Kubernetes. A tal fine, abbiamo bisogno di elementi della dashboard per:
- mostrare singole metriche (ad esempio, in un grafico o in un indicatore)
- avere più elementi (ad esempio, diagrammi a barre per i container Docker in base alla CPU)
- Mostrare correlazioni (ad es. grafico a dispersione della media)
- Mostrare lo stato di un singolo servizio (previsto per una release successiva)
- Mostrare lo stato di più servizi, ad esempio X/Y servizi OK (previsto per un rilascio successivo)
Anche la possibilità di effettuare drilldown attraverso le varie dashboard è una caratteristica importante. Ad esempio, queste funzioni vengono implementate quando si dispone di un'installazione con più siti, in cui viene visualizzata una panoramica dei siti nella dashboard principale. Se si fa clic su un sito particolare, viene visualizzata una dashboard specifica per il sito con una panoramica di tutti i suoi host.
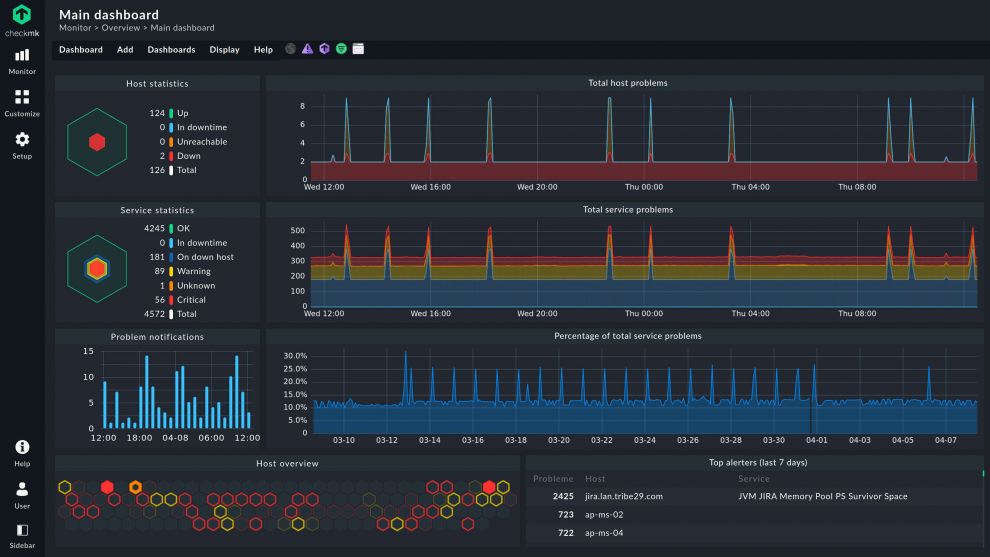
I nuovi elementi della dashboard che vedete in Checkmk 2.0 sono stati concepiti sulla base di queste esigenze.
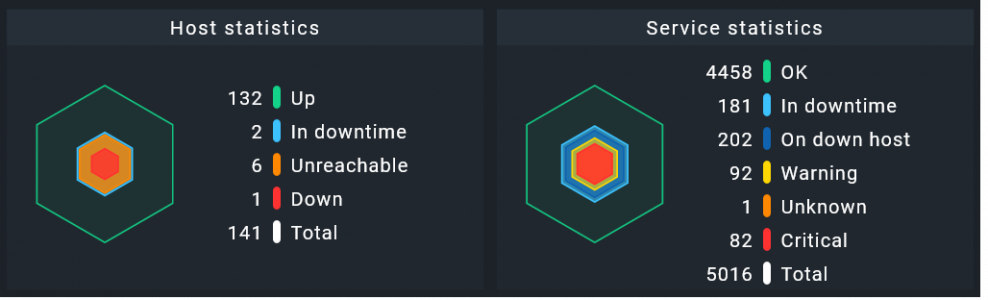
Infine, abbiamo anche preso la difficile decisione di mandare in pensione il famoso mappamondo di Checkmk. Abbiamo introdotto il nuovo formato esagonale per mostrare le statistiche degli host e dei servizi, che ora completa l'aspetto moderno di Checkmk 2.0.
Affinare i dettagli
In particolare, la messa a punto dei dettagli dei temi ha richiesto una notevole quantità di tempo. Per il nuovo tema scuro e quello chiaro abbiamo dovuto garantire che l'aspetto fosse coerente in entrambi. Abbiamo dovuto scegliere le icone giuste per fornire il contesto adeguato all'opzione rappresentata, con uno stile e un colore coerenti. Prima di Checkmk 2.0, le icone utilizzate erano di colori diversi e non davano indicazioni chiare agli utenti per aiutarli a cercare ciò di cui avevano bisogno.
L'implementazione di una nuova esperienza utente, soprattutto con l'obiettivo di adattare l'aspetto del software ai tempi moderni, ha comportato anche l'abbandono del tema classico. Questa iniziativa non è stata così semplice come potrebbe sembrare, perché abbiamo dovuto fare in modo che gli utenti del tema Classic potessero adattarsi facilmente ai nuovi temi che avrebbero sostituito quelli vecchi.
La terminologia è un altro argomento che abbiamo ritenuto importante semplificare, al fine di rendere più facile per i principianti familiarizzare con il prodotto. Abbiamo dovuto abbandonare alcuni termini specifici di Checkmk, come ad esempio WATO e Multisite, a favore di termini più generici e quindi immediatamente comprensibili da qualsiasi utente.
La release della versione 2.0 e le prossime tappe
Dopo un paio di mesi di attesa, la comunità di Checkmk ha potuto finalmente provare la nuova UX nella beta 2.0 e abbiamo condotto un sondaggio per conoscere le loro opinioni sulla nuova esperienza. La maggior parte degli intervistati ha appoggiato i cambiamenti e ha ritenuto che ciò che abbiamo proposto abbia apportato un miglioramento significativo rispetto alle versioni precedenti. Sulla base di questi feedback abbiamo apportato alcune migliorie aggiuntive e la nuova versione è stata finalmente pronta la release di marzo 2021.
Abbiamo portato a termine un compito così grande in poco tempo per Checkmk 2.0, e vi sono molte altre cose nel nostro backlog dedicate al miglioramento dell'esperienza utente, nella prossima versione principale. Alcuni argomenti che intendiamo affrontare sono i segnalibri, la ricerca nel menu Personalizza e il miglioramento dei flussi di configurazione in Checkmk.
Se volete saperne di più sulle prossime novità dell'UX, guardate questa presentazione dalla Conferenza Checkmk di quest'anno.